Glassmorphism
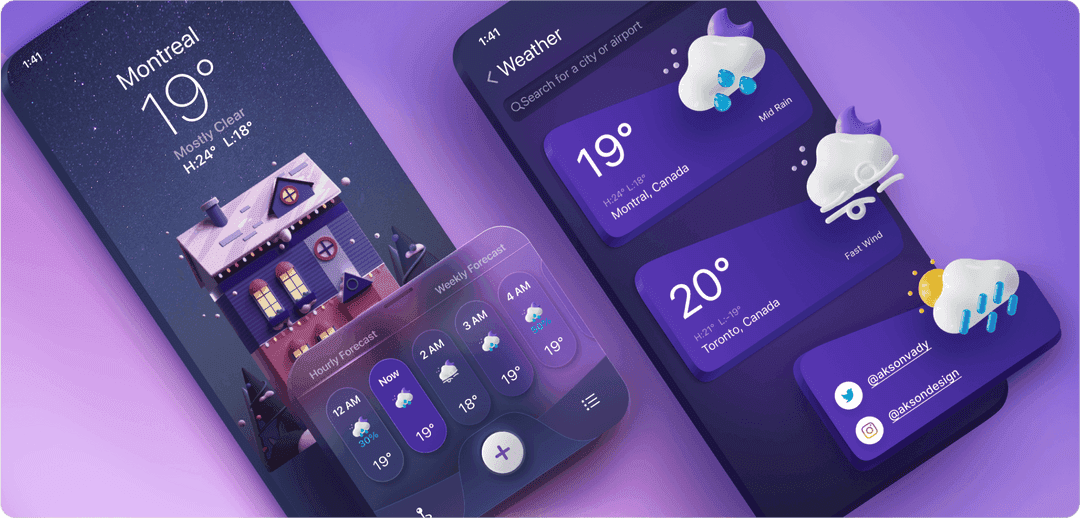
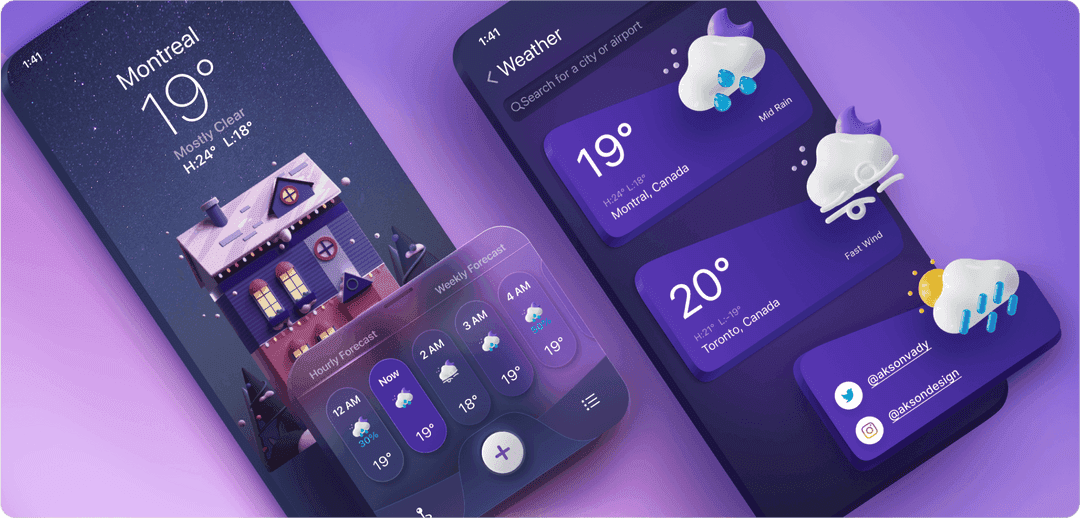
Figma File Templates for Weather App
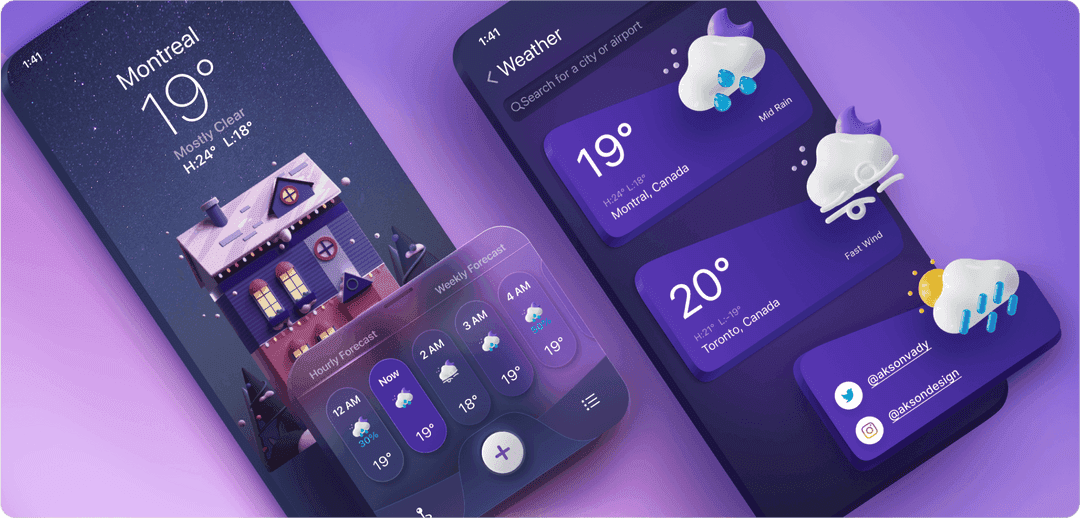
Included are only 2 mobile app screens, but these 2 screens are absolutely packed with content. So when you access this Glassmorphism Weather App Figma file be sure to immediately open the 'Prototype' page and click the 'Present' button to see how it works in all it's glory.



Figma File Templates for Weather App
Welcome to Glassmorphism, where transparency meets depth in user interface design. Embracing the latest trends in UI/UX, Glassmorphism offers a sleek and futuristic aesthetic that enhances visual appeal and user interaction across digital platforms.
Key Features:
Glass Effect: Experience the distinctive glass effect that defines Glassmorphism, featuring frosted glass-like panels with blurred backgrounds. This effect adds depth and dimensionality to UI elements, creating a visually striking and immersive experience.
Transparency and Clarity: Enhance readability and usability with Glassmorphism's emphasis on transparency and clarity. The frosted glass effect allows for subtle visibility of underlying content while maintaining focus on the foreground elements.
Versatile Design Elements: Incorporate Glassmorphism seamlessly into various design contexts, from web applications and mobile interfaces to desktop software and digital dashboards. Its versatility makes it suitable for diverse industries and user preferences.
Why Choose Glassmorphism?
Glassmorphism represents the next evolution in UI design, offering a modern and sophisticated aesthetic that resonates with contemporary design sensibilities. Whether you're designing a minimalist portfolio website, a sleek mobile app, or a corporate dashboard, Glassmorphism elevates the user experience with its unique visual style and usability enhancements.
Elevate Your Design with Glassmorphism
Join the forefront of UI/UX innovation with Glassmorphism. Explore the possibilities of integrating transparent layers and subtle blur effects to create interfaces that are not only visually appealing but also intuitive and engaging. Ready to reimagine user interface design? Embrace the elegance of Glassmorphism and transform your digital experiences today.
View More
View More
View More
Welcome to Glassmorphism, where transparency meets depth in user interface design. Embracing the latest trends in UI/UX, Glassmorphism offers a sleek and futuristic aesthetic that enhances visual appeal and user interaction across digital platforms.
Key Features:
Glass Effect: Experience the distinctive glass effect that defines Glassmorphism, featuring frosted glass-like panels with blurred backgrounds. This effect adds depth and dimensionality to UI elements, creating a visually striking and immersive experience.
Transparency and Clarity: Enhance readability and usability with Glassmorphism's emphasis on transparency and clarity. The frosted glass effect allows for subtle visibility of underlying content while maintaining focus on the foreground elements.
Versatile Design Elements: Incorporate Glassmorphism seamlessly into various design contexts, from web applications and mobile interfaces to desktop software and digital dashboards. Its versatility makes it suitable for diverse industries and user preferences.
Why Choose Glassmorphism?
Glassmorphism represents the next evolution in UI design, offering a modern and sophisticated aesthetic that resonates with contemporary design sensibilities. Whether you're designing a minimalist portfolio website, a sleek mobile app, or a corporate dashboard, Glassmorphism elevates the user experience with its unique visual style and usability enhancements.
Elevate Your Design with Glassmorphism
Join the forefront of UI/UX innovation with Glassmorphism. Explore the possibilities of integrating transparent layers and subtle blur effects to create interfaces that are not only visually appealing but also intuitive and engaging. Ready to reimagine user interface design? Embrace the elegance of Glassmorphism and transform your digital experiences today.
View More
View More
View More
Welcome to Glassmorphism, where transparency meets depth in user interface design. Embracing the latest trends in UI/UX, Glassmorphism offers a sleek and futuristic aesthetic that enhances visual appeal and user interaction across digital platforms.
Key Features:
Glass Effect: Experience the distinctive glass effect that defines Glassmorphism, featuring frosted glass-like panels with blurred backgrounds. This effect adds depth and dimensionality to UI elements, creating a visually striking and immersive experience.
Transparency and Clarity: Enhance readability and usability with Glassmorphism's emphasis on transparency and clarity. The frosted glass effect allows for subtle visibility of underlying content while maintaining focus on the foreground elements.
Versatile Design Elements: Incorporate Glassmorphism seamlessly into various design contexts, from web applications and mobile interfaces to desktop software and digital dashboards. Its versatility makes it suitable for diverse industries and user preferences.
Why Choose Glassmorphism?
Glassmorphism represents the next evolution in UI design, offering a modern and sophisticated aesthetic that resonates with contemporary design sensibilities. Whether you're designing a minimalist portfolio website, a sleek mobile app, or a corporate dashboard, Glassmorphism elevates the user experience with its unique visual style and usability enhancements.
Elevate Your Design with Glassmorphism
Join the forefront of UI/UX innovation with Glassmorphism. Explore the possibilities of integrating transparent layers and subtle blur effects to create interfaces that are not only visually appealing but also intuitive and engaging. Ready to reimagine user interface design? Embrace the elegance of Glassmorphism and transform your digital experiences today.
View More
View More
View More

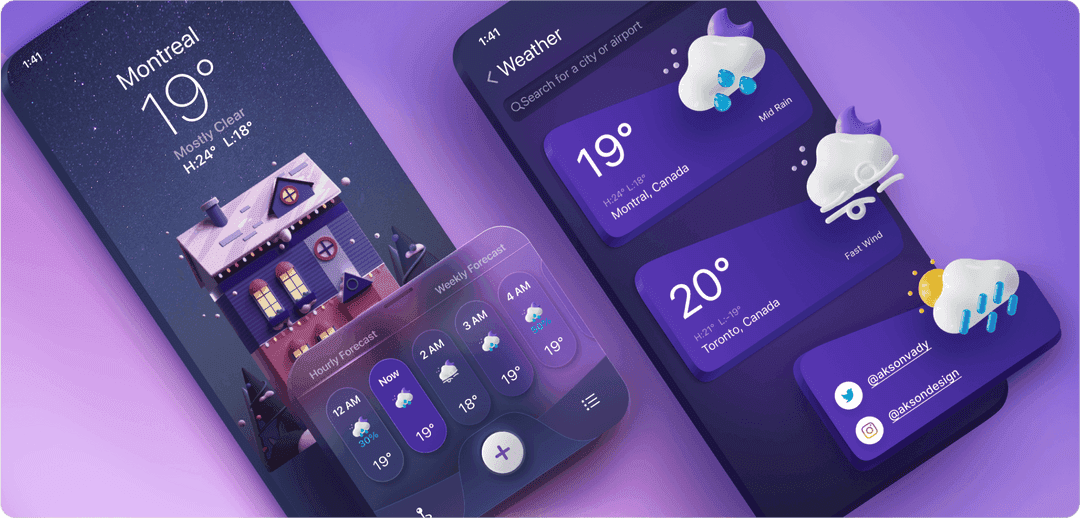
Glassmorphism
Included are only 2 mobile app screens, but these 2 screens are absolutely packed with content. So when you access this Glassmorphism Weather App Figma file be sure to immediately open the 'Prototype' page and click the 'Present' button to see how it works in all it's glory.
Related Product
Check out some similar products
UPDATES & RELEASES
Join Our Community
Join our newsletter list for occasional updates, products and insights.
UPDATES & RELEASES
Join Our Community
Join our newsletter list for occasional updates, products and insights.
UPDATES & RELEASES
Join Our Community
Join our newsletter list for occasional updates, products and insights.